Einführung
in die Bildbearbeitung
Um die angefertigten Bilder
weiterzubearbeiten benötigt man eine spezielle Software, ein Programm
zur Bildbearbeitung. Bekannte Programme sind z. B.
- Paint Shop Pro, Corel
Draw, Ulead PhotoImpact, Adobe Photoshop (für Windows)
- Gimp (für Linux und
jetzt auch für Windows)
- Adobe Photoshop, PhotoLine
(für Macintosh)
Man kann hier durchaus mit
älteren Versionen arbeiten, die bisweilen als sog. Freeware kostenlos
auf den CD-ROM Beilagen von Computerzeitschriften angeboten werden.
Von ihrer Menüführung her ähneln die Programme sich heute
sehr, sodass sich jemand mit Grundkenntnissen am Computer ausgesprochen
schnell in die Bildbearbeitung einfindet.

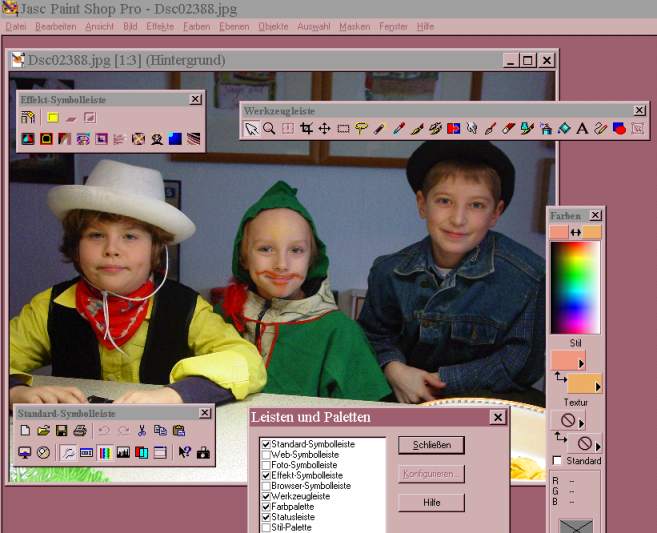
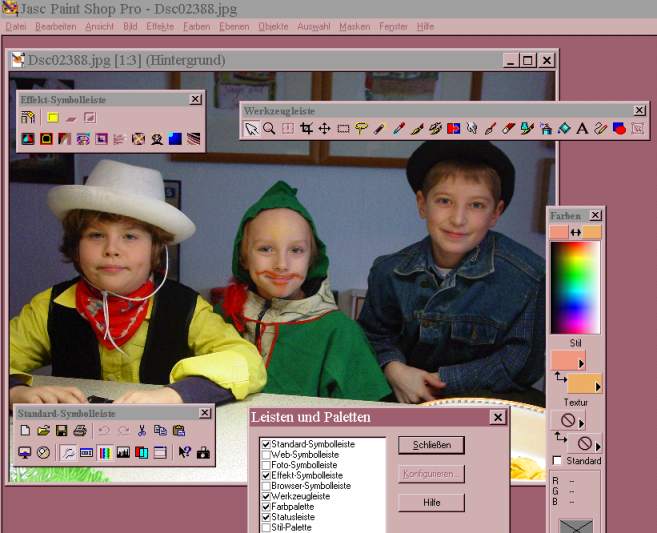
Wir beziehen uns im Folgenden
auf das Programm Paint Shop Pro, welches in Form sog. schwebender Fenster
verschiedene Möglichkeiten der Bearbeitung eines Bildes liefert.
Die Grundfunktionen, wie das Öffnen eines Bildes funktionieren
ähnlich wie in word, so dass der erste Schritt nicht schwer fallen
dürfte. Wir zeigen im Folgenden die wichtigsten Fenster und Funktionen:
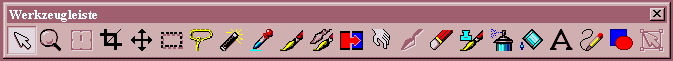
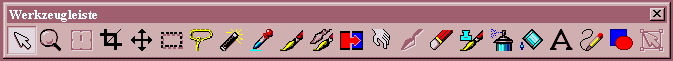
Die Werkzeugpalette

Die Werkzeugleiste
(Werkzeugpalette)enthält bereits die wichtigsten Funktionen zum
Retuschieren der Bilder. Hiermit lassen sich Teile des Bildes ausschneiden
und ggfs. neu einsetzen oder Texte, Linien und andere Farben über
das Bild ziehen. Eine Vielfalt von Pinseln und Sprühdosen eignet
sich sowohl zum großflächigen wie auch zum sehr filigranen
Bearbeiten des Bildes, der Kopierpinsel kopiert mit Pinselstrichen sogar
ganze Bildteile. Natürlich lassen sich auch verschiedene Bilder
miteinander verarbeiten. Das Beispiel zeigt etwa, wie mit Hilfe des
Kopierpinsels zunächst eine Efeuranke von einer begrünten
Garagenwand auf eine triste Hauswand verteilt und dann noch die störenden
Autos wegretuschiert wurden.
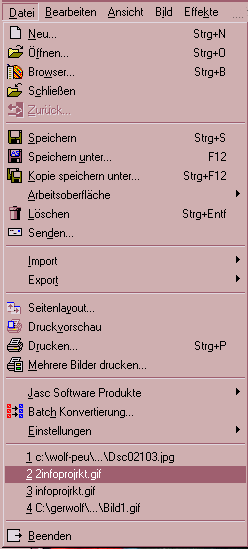
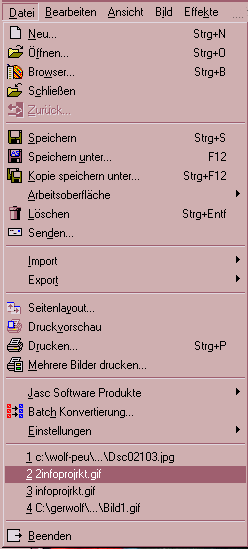
Der Menüpunkt Datei
Mit dem von uns verwendeten Programm lassen sich die Bilder unter dem
Menüpunkt "Datei" - "Bild abspeichern unter"
ganz unproblematisch als gif- oder jpg-Datei abspeichern. Das jeweilige
Format lässt sich dort einfach in einem Untermenü einstellen.
 |
Sollen die Bilder im
jpg-Format verwendet werden, ist es wie gesagt sinnvoll, sie zu
optimieren. Dies geschieht über die Export-Funktion ebenfalls
im Menü "Datei" - "Export" - "jpg-Datei".
Hier öffnet sich beim Anklicken ein Fenster, in welchem sich
der jeweilige Komprimierungsgrad einstellen lässt. In zwei
Bildbereichen werden unkomprimiertes und komprimiertes Bild gegenübergestellt,
sodass man über den noch akzeptierten Qualitätsverlust
selbst entscheiden kann. Zusätzlich errechnet das Programm
in diesem Menüpunkt auch die Ladezeiten, wobei man realistischerweise
ein 54k-Modem berücksichtigen sollte, da es am meisten verbreitet
ist.
Es ist sinnvoll, die
Bilder gleich in einen eigenen Ordner abzuspeichern, auf welchen
dann später beim Anlegen der Internetseite zurück gegriffen
werden kann. Das spätere Verschieben der Bilder führt
nämlich sehr häufig dazu, dass die Bilder dann von dem
Browser nicht gefunden werden, weil die Adresse nicht stimmt.
In solchen Fällen erscheint dann an der Stelle zur Enttäuschung
nur ein Kreuz.
|
|
Abspeichern und
Optimieren
Für die Verwendung
der Bilder im Internet ist es wichtig, dass diese in einem internetfähigen
Format und einer tauglichen Dateigröße abgespeichert
werden.
Hinsichtlich des Formates
gibt es zwei gängige Bildformate, die von sämtlichen
Browsern interpretiert werden können, nämlich gif und
jpg.
Das Bildformat gif ist die Abkürzung für Grafic Interchance
Format (Compuserve) und besonders für einfache Grafiken,
Bildschirmschnappschüsse, Buttons und einfache Bildhintergründe
geeignet. Die geringe Farbtiefe von maximal 256 Farben sichert
ein verlustfreies Format.
Das Bildformat jpeg ist die Abkürzung für Joint Photografic
Experts Group. Dieses Format ist besonders für die Komprimierung
von Echtfarbenbildern, Farb-Scans und Bildern mit Farbverläufen
geeignet. Die maximale Farbtiefe beträgt 16 Millionen Farben,
sodass die Bilder über ein qualitativ hochwertiges Aussehen
verfügen. Da je nach Bildgröße viel Speicherplatz
benötigt wird, müssen die Bilder für den Gebrauch
im Internet komprimiert werden. Denn je größer eine
Bilddatei ist, desto längere Zeit benötigt sie, um auf
dem heimischen Bildschirm zu erscheinen. Wenn der Seitenaufbau
aber zu lange dauert, werden die Internetsurfer schnell ungeduldig
und klicken bald auf eine andere Seite. Je nach Komprimierungsgrad
können allerdings deutliche Qualitätsverluste erkennbar
werden. Deshalb gilt es, ein gewisses Optimum zu finden.
|
Wie kann man Bilddateien
optimieren?
Tipp 1: Bildausschnitt verkleinern
Wählen Sie durch Beschneiden des Bildes einen möglichst knappen
Bildausschnitt.
Tipp 2: Bildauflösung herabsetzen
Web-Bilder sind in erster Linie für die Betrachtung am Monitor
gedacht, deshalb reichen Auflösungen von 70 dpi bis 100 dpi. Diese
Auflösung sollten Sie schon beim Scannen wählen.
Tipp 3: Farbtiefe beschränken
Sie müssen nicht immer mit einer Farbtiefe von 24 Bit, das entspricht
ca. 16 Millionen Farbnuancen, arbeiten. Prüfen Sie, ob nicht auch
eine Farbtiefe von 256 optimierten Farben eine ähnliche Bildqualität
ergibt.
Noch stärker ist der Platzspareffekt, wenn Sie Bilder auf Graustufen
umrechnen lassen.
Tipp 4: Verwenden von Vorschaubildchen
Lassen sich voluminöse Grafikdateien nicht vermeiden, z. B. bei
eingescannten farbigen Strichzeichnungen, so erzeugen Sie kleine Vorschaubildchen
(Thumbnails) und geben Sie die Dateigröße der großen
Grafikdatei an. So hat der Betrachter die Wahl, ob er die Datei laden
will oder nicht.
Tipp 5: Verwenden Sie nicht zu viele Kleingrafiken auf Ihren Seiten
Die Kleingrafiken (nur wenige KB!) werden zwar relativ schnell geladen,
man sollte aber die Verwendung von Blickpunkten (Bullets), Schmuckstrichen
usw. auf das notwendige Maß beschränken. Wenn Sie nur wenige
Arten von solchen Grafiken verwenden, die aber auf einer Seite häufig
verwendet werden, so müssen diese nur einmal geladen werden. Das
spart Übertragungszeit.
(Quelle: www.home.fh-karlsruhe.de/~keut0001/pspro/h1.html)
|